Making Anna smarter by focusing on the dialogues and the user interface
Company ABN AMRO | 2019 - Ongoing Services conversational user experience design
We were able to improve the performance of the bot significantly over a span of 2 years. Additional to the regular data science work, the copywriters and UX designers added a clear and logical structure to dialogues based on conventional content design principles. By setting up guidelines and best practices we were able to train newly joined team members.
When the content spokes (hub and spoke model) were up and running, the content hub focused on general improvements that could be applied to a broader set of intents. My role was to help the team identify improvements and design solutions together with the developers and conversation designers.
1. Having a natural conversation
Dialogues
Improving the performance of the AI model by focusing on intent recognition and making smooth dialogue structures. Additionally, we experimented with features to stay in control of the conversation, like changing their previous answer or restarting a chat.
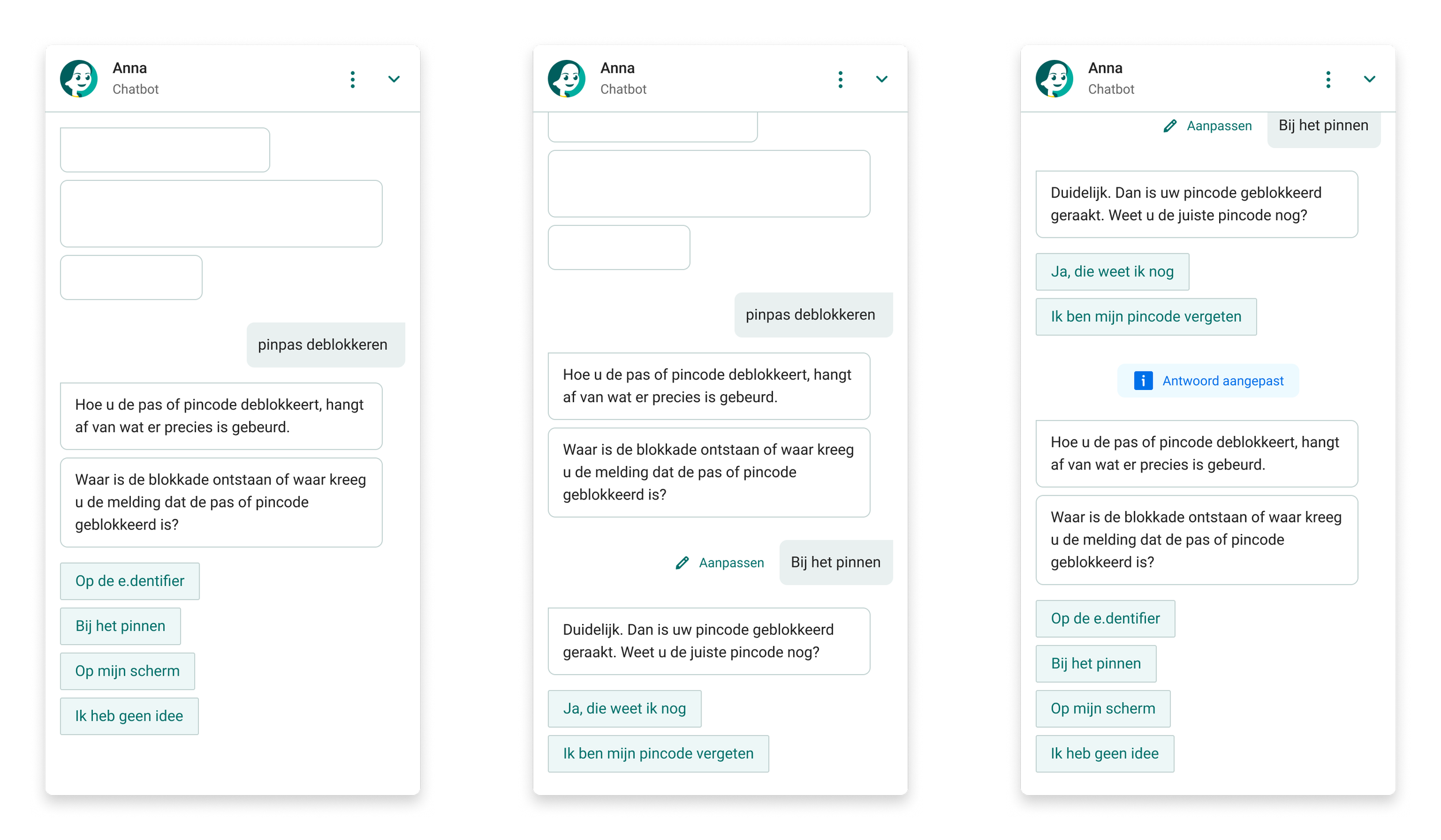
Changing a previous given answer
When customers go through dialogues there are presented with answer suggestions. The benefit of this is that customers have a clear expectation of what can be provided as an answer and as a team, we could easily scale up to a vast amount of content. One clear downside of this approach is a fixed flow, which is unforgiving when users accidentally make a mistake. As a solution, we looked into a way to restore their previous answer. The challenge in this solution laid in the possibilities of the chatbot platform.
Open input in dialogues
Another way to add flexibility to the dialogues is to add the possibility to freely type in the bot. Although the answers suggestions (buttons) give great guidance on how to answer certain questions, they also make the user flow rigid. One of the constraints to enabling open input in all individual steps is that it takes an incredible amount of extra work to train the bot. So we used it intentionally in certain steps where buttons weren’t optimal.
Failing gracefully
A clear source of dissatisfaction is when a chatbot doesn’t understand the questions or gives an unrelated answer. To uncover what could be improved, we looked at all the questions the bot didn’t understand in one month.
We noticed that 33% of questions contained only 1 or 2 words.
2. Creating a user-friendly chat interface
Chat widget
Making the usage of the chat widget as easy as possible. Here are some examples that have been implemented over the last few years.
Deeplinks
While user testing dialogues we noticed that customers didn’t see the inline link, although they were reading the linked words out loud. The solution was to set the link apart from the text and add a chevron, similar to other places on the website.
Button layout
A classic discussion regarding chatbots would be about the placement of suggestion/action buttons. Although it was a tough decision, an interesting user interview made the breakthrough. During an innovation sprint, we tested the chat feature with visually impaired customers and learned they would always prefer to keep structures vertically aligned. Improving usability for niche segments often means it’s an improvement for all your customers, rather than the other way around.
Objective Improving the user experience by focusing on the performance and usability of the bot.
Role Broad range of product development responsibilities; understanding customer needs and expectations, identifying improvements, designing solutions and refining them with devs.
For ABN AMRO
Year 2019 - Ongoing (full time)
Would like to know more?
Next cases
One system to rule them all - connecting customer journeys together
Product development
Creating a healthy financial future
Concept development